HTTPS安全性原理以及其对前端的影响
一、什么是HTTPS
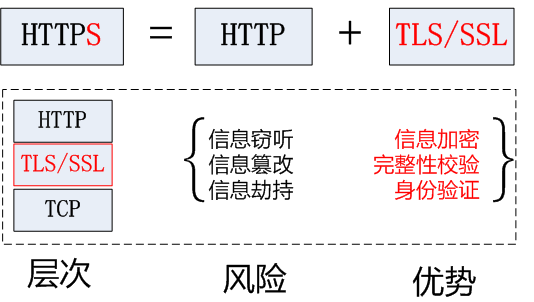
超文本传输安全协议(HTTPS,(HyperText Transfer Protocol Secure)也被称为HTTP over TLS,HTTP over SSL)是一种网络安全传输协议。它是一个安全通信通道。它是由Netscape开发并内置于其浏览器中,用于对数据进行压缩和解压操作,并返回网络上传送回的结果。
HTTPS开发的主要目的,是提供对网络服务器的认证,保证交换信息的机密性和完整性。
二、HTTP和HTTPS的区别
a、http是普通的超文本传输协议,信息是明文传输,https 则是具有安全性的加密传输协议。
b、http和https使用的是不同的连接方式用的端口也不一样,前者是80,后者是443。
c、https协议需要到ca申请证书,一般免费证书很少,需要交费。

三、HTTPS 是如何保证安全的?
3.1、如何保证信息数据的安全传递
如果用HTTP协议传递信息那么,数据信息是明文传递的,如果有中间人截获了,这次信息传递,那么客户端发出的内容都会被看到。
所以很直接保护信息安全的方式就是给这段信息加密,那么选择何种加密方式呢?
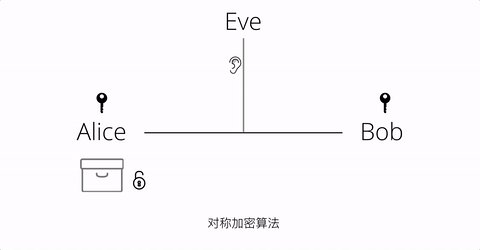
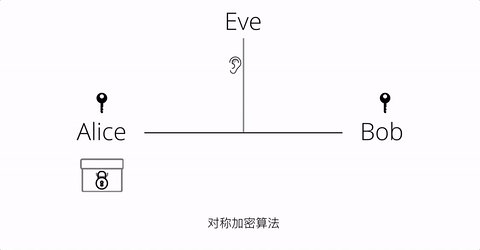
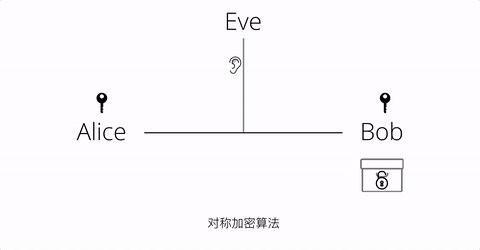
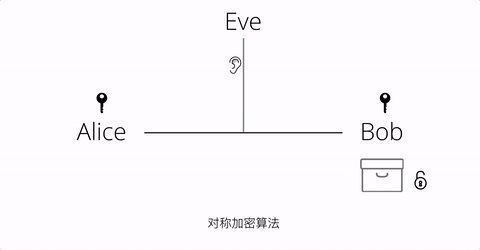
首先想到的加密方式,从原始简单的角度考虑,对信息的加密和解密都用同一种规则去做,用两把同样的钥匙去锁和开同一把锁。这就是对称加密方式
对称加密(symmetric cryptography)使用相同的key加密和解密。
这种对称加密算法比较流行的是AES算法,用一个统一的key来加密和解密数据,AES 使用数学矩阵的方式在数学上保证了,只要你使用的 key 足够足够足够足够的长,破解是几乎不可能的。但是对称加密的本质决定了它有两个问题。

1.密钥管理
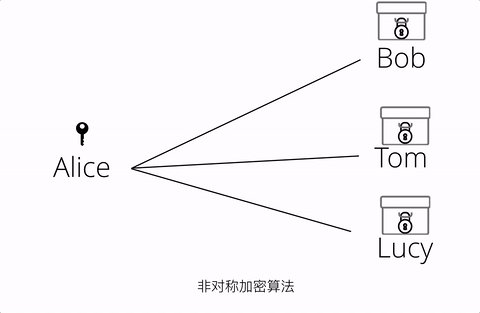
如果互联网每天有无数信息需要加密,一旦通信的实体多了,那么管理秘钥就会成为问题。
.gif)
2.对称加密密钥的拦截
客户端需要发送信息,用AES加密里信息数据,生成一个对应的key,但是如何把这个key告诉服务端使用其进行解密呢?不管是和数据一起传给服务端,还是单独传给服务端都会经过网络传输,而这过程中不被发现和获取就很难了。
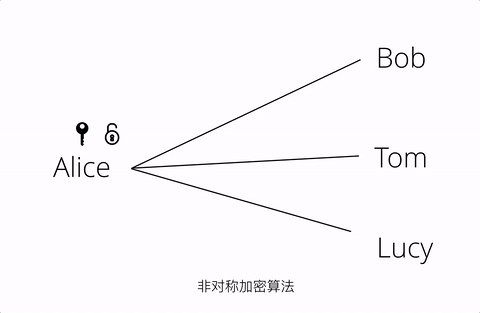
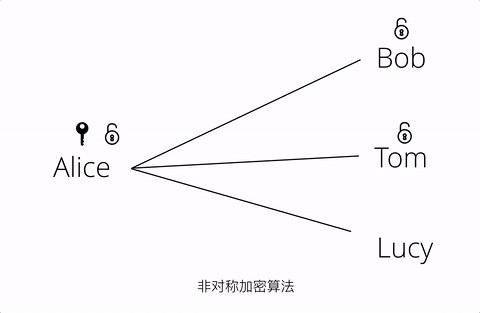
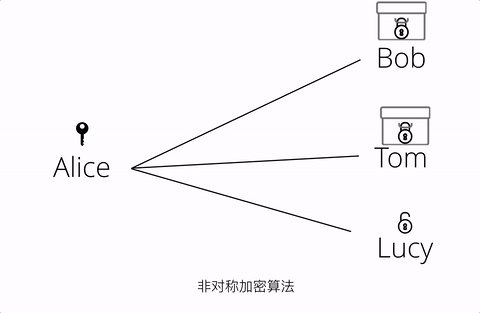
非对称加密(asymmetric cryptography)使用不同的keys(公钥和私钥)加密和解密。

RSA算法举例
RSA算法是目前最流行的公钥密码算法它使用长度可以变化的密钥。RSA是第一个既能用于数据加密也能用于数字签名的算法。
RSA算法的原理如下
1.随机选择两个大质数P和Q,P不等于Q,计算 N = P*Q
2.选择一个大于1小于N的自然数e:e必须与T = (P-1)×(Q-1)互质
3.用公式计算出d:d*e ≡ 1(mod T) → d*e = k*T + 1
4.销毁P和Q
最终得到的N和e就是"公钥" d就是"私钥" 发送方使用N去加密数据,接收方只有使用d才能解开数据内容。
P:23、Q:29
N = P*Q = 23*29 = 667
T = (P-1)*(Q-1)=22*28=616
e=3
d = (k*616 + 1)/e = (2*616 + 1)/3 = 411
加密:
信息m转化为大数 M = 666且M < N=667
将大数M加密为大数C
M^e ≡ C (mod N)
解密:
C^d ≡ M (mod N)
RSA的安全性依赖于大数分解
只要密钥长度足够长,用RSA加密的信息实际上是不能被解破的。举例来说,你可以对3233进行因数分解(61×53),但是你没法对下面这个整数进行因数分解。
1230186684530117755130494958384962720772853569595334792197322452151726400507263657518745202199786469389956474942774063845925192557326303453731548268507917026122142913461670429214311602221240479274737794080665351419597459856902143413
它等于这样两个质数的乘积:
33478071698956898786044169848212690817704794983713768568912431388982883793878002287614711652531743087737814467999489
*
36746043666799590428244633799627952632279158164343087642676032283815739666511279233373417143396810270092798736308917
你可能会问,公钥(n,e) 只能加密小于n的整数m,那么如果要加密大于n的整数,该怎么办?有两种解决方法:一种是把长信息分割成若干段短消息,每段分别加密;另一种是先选择一种"对称性加密算法"(比如DES),用这种算法的密钥加密信息,再用RSA公钥加密DES密钥。
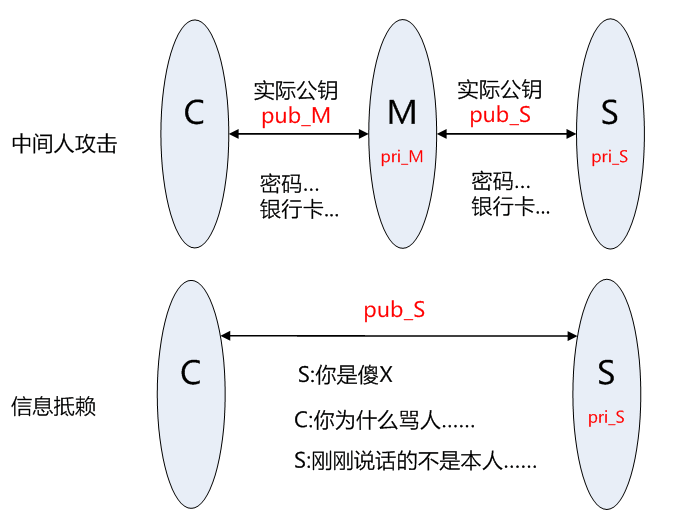
非对称加密的中间人攻击和信息抵赖

设想一种情景:这时C→S的完整加密变成了,C(加密)→M(明文)→(加密)S的情况了,这时候M还是可以知道A和B传输中的全部信息。而信息抵赖如上图
为此需要引入权威的第三方机构CA(certificate angency)。CA负责核实公钥的拥有者的信息,并颁发认证”证书”,同时能够为使用者提供证书验证服务,即PKI体系。
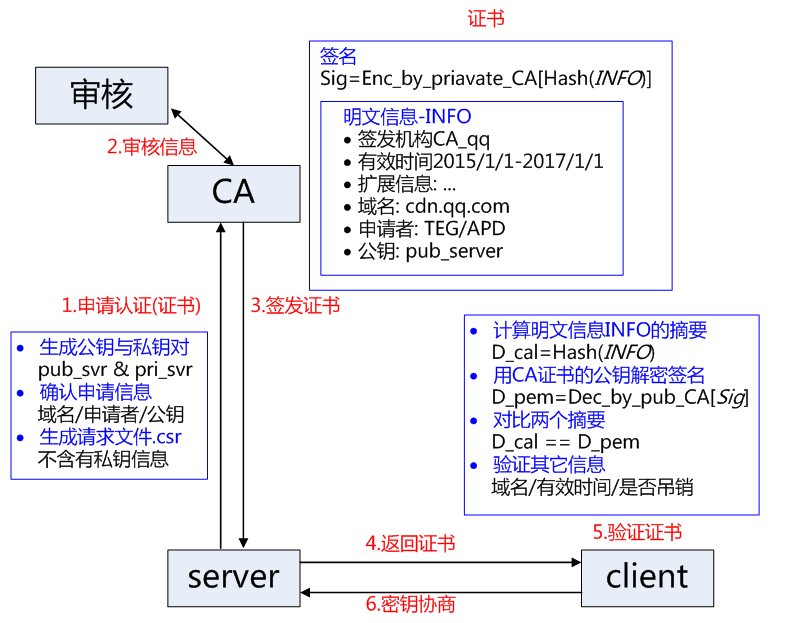
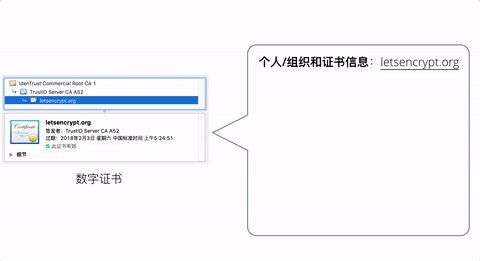
CA证书及签名
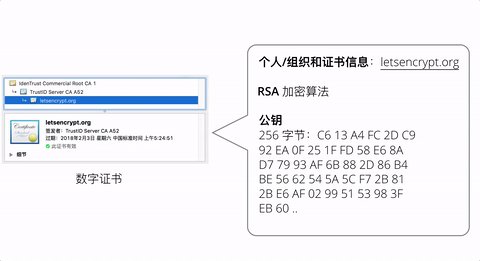
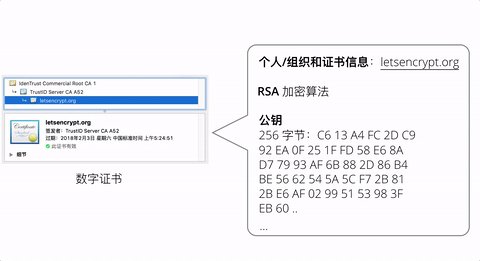
身份认证的方式就是通过证书以数字方式签名的声明,它将公钥与持有相应私钥的主体(个人、设备和服务)身份绑定在一起。通过在证书上签名,CA可以核实与证书上公钥相应的私钥为证书所指定的主体所拥有。
你的 Windows、Mac、Linux、Chrome、Safari等会在安装时带上一个他们认为安全的 CA 证书列表。如果和你建立安全连接的人带着这些人的签名,那么认为这个安全连接是安全的,没有遭到中间人攻击。

证书包含以下信息:申请者公钥、申请者的组织信息和个人信息、签发机构CA的信息、有效时间、证书序列号等信息的明文,同时包含一个签名。

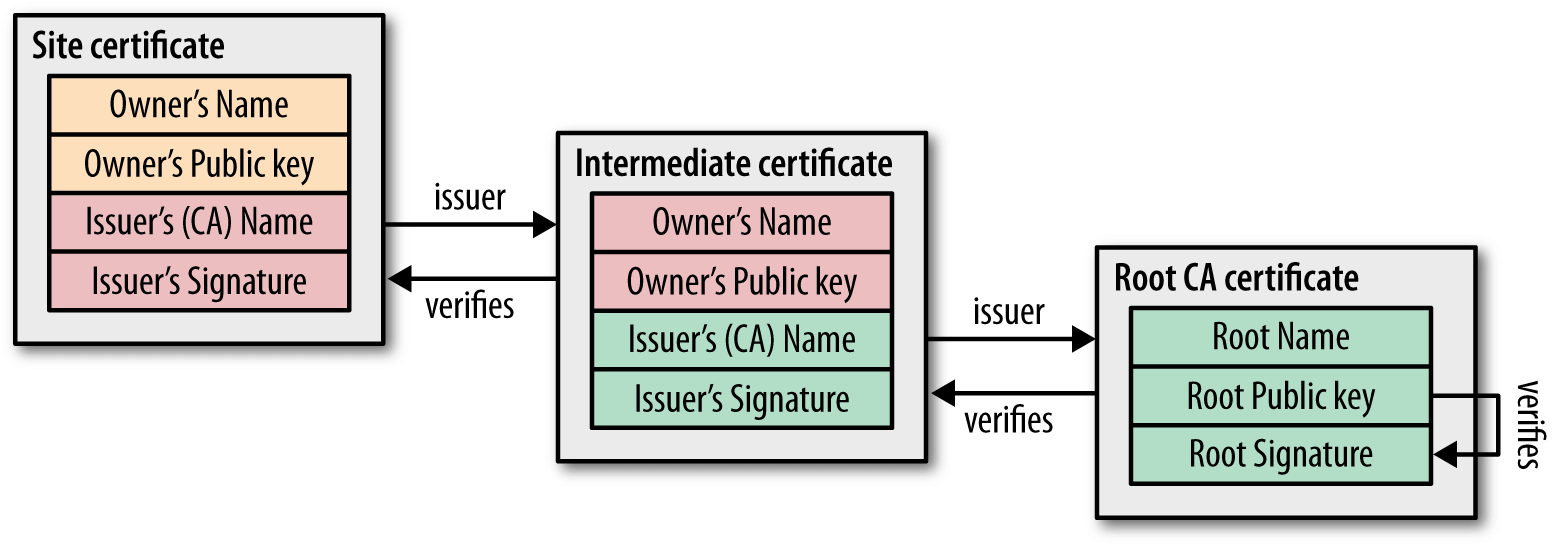
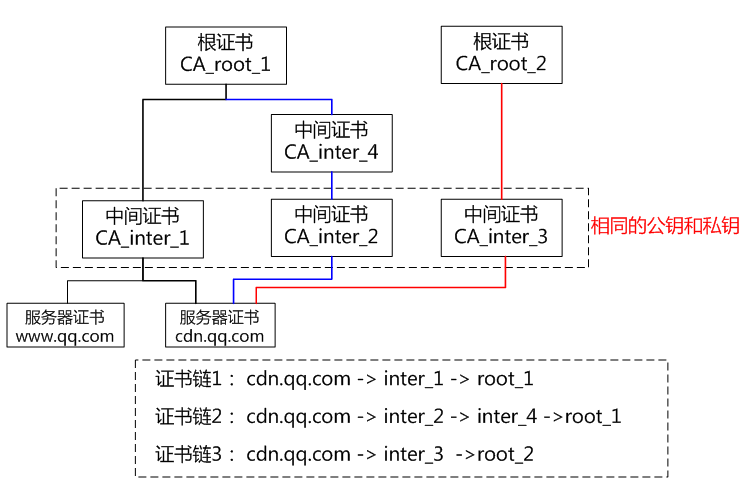
证书链
如CA根证书和服务器证书中间增加一级证书机构,即中间证书,证书的产生和验证原理不变,只是增加一层验证,只要最后能够被任何信任的CA根证书验证合法即可。

二级证书结构存在的优势:
a.减少根证书结构的管理工作量,可以更高效的进行证书的审核与签发;
b.根证书一般内置在客户端中,私钥一般离线存储,一旦私钥泄露,则吊销过程非常困难,无法及时补救;
c.中间证书结构的私钥泄露,则可以快速在线吊销,并重新为用户签发新的证书;
d.证书链四级以内一般不会对HTTPS的性能造成明显影响。

CA 证书通常情况下是安全的。因为一旦某个 CA 颁发出的某个证书被用于了非法用途,浏览器和操作系统一般会通过更新将整个 CA 颁发过的全部证书全部视为不安全。这使得 CA 通常在颁发证书时是比较小心的。
所以通过对称加密 + 非对称加密 + CA认证这三个技术混合在一起,才使得 HTTP 的后面加上了一个 S —— Security。
其中任何一环稍有闪失,就会使得整个加密都将变得不安全。这也是为什么 HTTPS 的加密协议从SSL 1.0 升级到 SSL 3.0 再到 TLS 1.0 现在被 TLS 1.2 取代,其背后都是一环环细节上的修改,以防任何地方的闪失。
3.2、HTTPS的传输过程
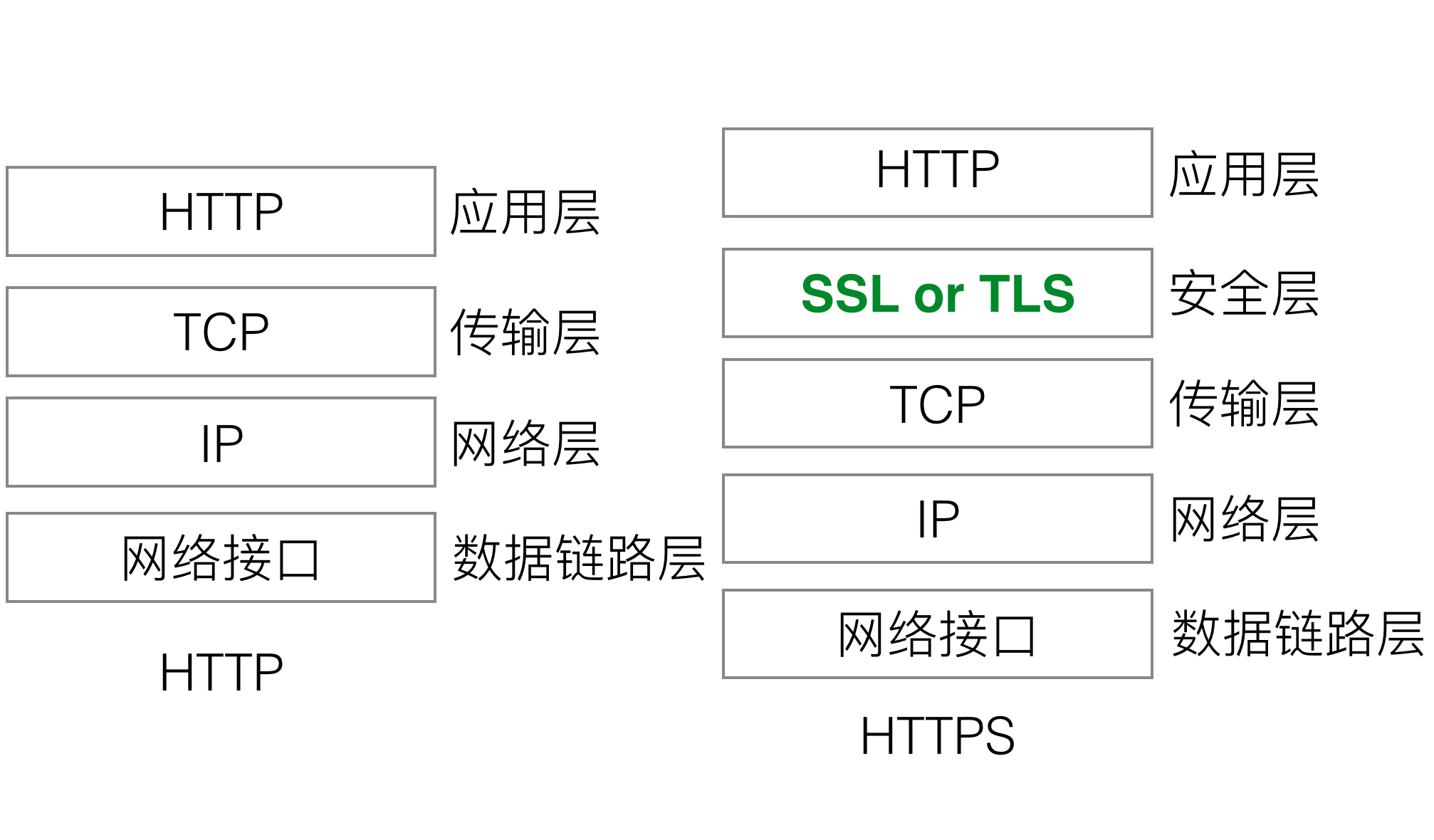
简单来说就是先进行SSL/TLS的安全通道建设,然后用加密协议加密数据,再进行基本的HTTP数据传递。

SSL和TLS协议
SSL:(Secure Socket Layer,安全套接字层),位于可靠的面向连接的网络层协议和应用层协议之间的一种协议层。SSL通过互相认证、使用数字签名确保完整性、使用加密确保私密性,以实现客户端和服务器之间的安全通讯。
TLS:(Transport Layer Security,传输层安全协议),用于两个应用程序之间提供保密性和数据完整性。该协议由两层组成:TLS记录协议和TLS握手协议。
SSL由从前的Netscape公司开发有1,2,3三个版本,但现在只使用版本3,TLS是SSL的标准化后的产物有1.0 1.1 1.2三个版本默认使用1.0,TLS1.0和SSL3.0几乎没有区别,事实上我们现在用的都是TLS,但因为历史上习惯了SSL这个称呼平常还是以SSL为多。
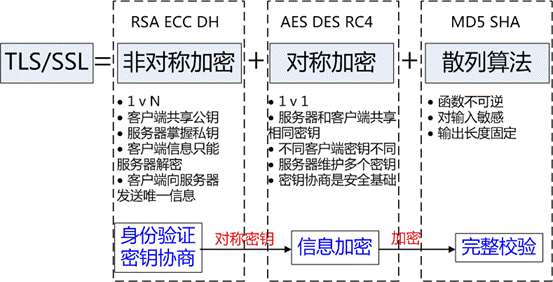
TLS/SSL的功能实现主要依赖于三类基本算法:散列函数Hash、对称加密和非对称加密。
结合三类算法的特点,TLS的基本工作方式是:

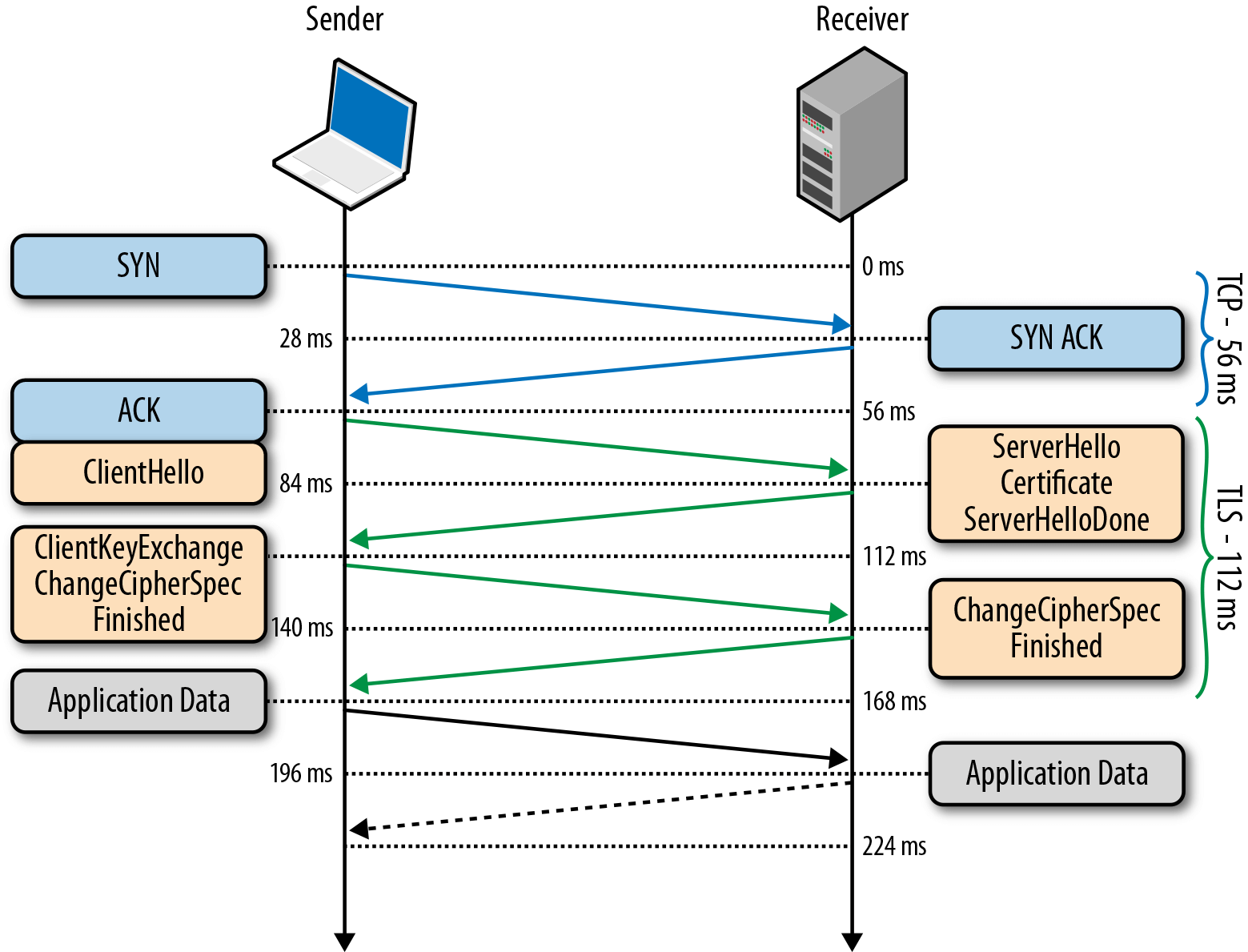
TLS握手:安全通道是如何建立的

0 ms
TLS运行在一个可靠的TCP协议上,意味着我们必须首先完成TCP协议的三次握手。
56 ms
在TCP连接建立完成之后,客户端会以明文的方式发送一系列说明,比如使用的TLS协议版本,客户端所支持的加密算法等。
84 ms
服务器端拿到TLS协议版本,根据客户端提供的加密算法列表选择一个合适的加密算法,然后将选择的算法连同服务器的证书一起发送到客户端。
112 ms
假设服务器和客户端协商后,得到一个共同的TLS版本和加密算法,客户端检测服务端的证书,非常满意,客户端就会要么使用RSA加密算法(公钥加密)或者DH秘钥交换协议,得到一个服务器和客户端公用的对称秘钥。
140 ms
服务器处理由客户端发送的秘钥交换参数,通过验证MAC(Message Authentication Code,消息认证码)来验证消息的完整性,返回一个加密过的“Finished”消息给客户端。
168 ms
客户端用协商得到的堆成秘钥解密“Finished”消息,验证MAC(消息完整性验证),如果一切ok,那么这个加密的通道就建立完成,可以开始数据传输了。
在这之后的通信,采用对称秘钥对数据加密传输,从而保证数据的机密性。
四、HTTPS性能与优化
4.1、性能损耗
前文讨论了HTTPS原理与优势:身份验证、信息加密与完整性校验等,且未对TCP和HTTP协议做任何修改。但通过增加新协议以实现更安全的通信必然需要付出代价,HTTPS协议的性能损耗主要体现如下:
加密/解密的过程是需要消耗时间
毕竟需要对传输的数据进行加密/解密,算法耗时是肯定有的。
交换公钥/私钥消耗时间
https传输在传输之前是需要再服务端与客户端交换公钥/私钥的,这个过程也是非常耗时的。有统计称https的链接耗时是http的连接耗时的3倍。
跳转消耗时间
这里还有一个影响速度的点,那就是用户在浏览器中输入网址的时候,是不会去自己输入https协议头的,如果我们想要用户访问https的网站的话,就要自己进行一次网页重定向,重定向也是比较耗时的操作。这都会对我们的网站速度造成影响。
4.2、性能优化
1.选择性的使用
假如为了安全保密,将一个网站所有的Web应用都启用SSL技术来加密,并使用HTTPS协议进行传输,那么该网站的性能和效率将会大大降低,而且没有这个必要,因为一般来说并不是所有数据都要求那么高的安全保密级别,所以,我们只需对那些涉及机密数据的交互处理使用HTTPS协议。
2.CDN接入
HTTPS增加的延时主要是传输延时RTT,RTT的特点是节点越近延时越小,CDN天然离用户最近,因此选择使用CDN作为HTTPS接入的入口,将能够极大减少接入延时。CDN节点通过和业务服务器维持长连接、会话复用和链路质量优化等可控方法,极大减少HTTPS带来的延时。
3.会话缓存
虽然前文提到HTTPS即使采用会话缓存也要至少1*RTT的延时,但是至少延时已经减少为原来的一半,明显的延时优化;同时,基于会话缓存建立的HTTPS连接不需要服务器使用RSA私钥解密获取Pre-master信息,可以省去CPU的消耗。如果业务访问连接集中,缓存命中率高,则HTTPS的接入能力讲明显提升。
4.硬件加速
为接入服务器安装专用的SSL硬件加速卡,作用类似GPU,释放CPU,能够具有更高的HTTPS接入能力且不影响业务程序的。测试某硬件加速卡单卡可以提供35k的解密能力,相当于175核CPU,至少相当于7台24核的服务器,考虑到接入服务器其它程序的开销,一张硬件卡可以实现接近10台服务器的接入能力。
5.远程解密
本地接入消耗过多的CPU资源,浪费了网卡和硬盘等资源,考虑将最消耗CPU资源的RSA解密计算任务转移到其它服务器,如此则可以充分发挥服务器的接入能力,充分利用带宽与网卡资源。远程解密服务器可以选择CPU负载较低的机器充当,实现机器资源复用,也可以是专门优化的高计算性能的服务器。当前也是CDN用于大规模HTTPS接入的解决方案之一。
6.SPDY/HTTP2
前面的方法分别从减少传输延时和单机负载的方法提高HTTPS接入性能,但是方法都基于不改变HTTP协议的基础上提出的优化方法,SPDY/HTTP2利用TLS/SSL带来的优势,通过修改协议的方法来提升HTTPS的性能,提高下载速度等。
五、对前端的影响
5.1、作用
1.加密数据
你的网站如果有登录这种东西的话建议尽量使用https做,这样可以保证用户名、密码不被截获。咱们平时使用的post请求中所带的用户名密码等,非常容易被获取到。
2.反劫持
别以为劫持只是在你的网页里面插一些小广告,既然连广告都插得了,插一些js把你的cookie传到自己服务器上,也不是什么难事儿。亦或者做个钓鱼网页,让用户输入用户名和密码,也是非常容易的。所以,劫持是一件非常恐怖的事情。我们使用了https进行加密的话,则可以在大部分情况下规避这种危害。https加密后,中间商们无法再随意向加过密的html内容中插入的自己的代码了。
3.SEO
其实谷歌对于https的网站,搜索结果会给予更高的排名。国内的话,主要还是使用百度搜索引擎,但是百度搜索引擎目前只收录少部分的https网页,目前百度不主动抓取https页面(不了解)。所以,如果是国内网站需要做seo的话,建议每张网页都提供http/https两种版本的访问方式。或者主页面、需要被抓取的页面使用http方式,而登录等功能采用https方式。
5.2、问题
1.HTTP资源无法加载
在https环境下,http协议的js/css/请求/iframe等资源是根本加载不进来的

所以,如果想要使用这些资源的话,需要把访问这些资源的方式,转换为https,我们称这种https页面中引用http资源的方式为"mix content"
2. HTTPS下不能调用HTTP的异步请求
如果在https的页面中使用http的ajax调用。会提示跨域的报错,很明显有违ip地址、端口、协议的跨域限制。
5.3、解决办法
1.相对地址
如果自己的静态服务器,两种协议均支持的话,则直接在引用资源的时候,去掉协议头,改为相对协议,如//xxx.com/a.js。这样,请求a.js这个资源的时候,浏览器会按照当前页面的协议,进行请求,这叫做-----"协议相对地址"
对协议在放进标签、js异步请求是都好用。但是当url的参数中需要加入url时,就不是很好用了。我们的“//”并没有成功,我们需要根据页面的情况加入协议,拼装成完整的url,我们怎么获取协议呢?其实浏览器为我们提供了这种API window.location.protocol
2.做个https代理
如果自己的资源服务,不支持https访问的话,我们可以采用代理的方式,来引入这些文件。最简单的方式就是使用nginx,将引入的静态文件均做个代理。也就是说,访问资源的时候,用的是咱们的代理地址,但是拿文件的时候,还是会去http的源地址去拿的。
3.使用HTTPS资源和HSTS
既然网站升级到了HTTPS,那么资源及接口也应该一起对应升级为HTTPS
如果用户在浏览器端,输入www.jd.com实际上,浏览器会默认将这个网址补全为http://www.jd.com而不是https://www.jd.com。于是乎,我们如果想让用户访问我们的https版本网站,还得将页面强行重定向(跳转)一下。这是一个比较耗时的操作。而且有些时候,还没等我们重定向网页呢,就被运营商给劫持了。这就需要HSTS,其实HSTS的做法比较简单,只要在用户访问网站的时候,响应头中加入Strict-Transport-Security这个头,浏览器接下来的访问就均会默认采用https的方式进行访问了。
六、参考文献
1. RSA算法原理(二)—— 阮一峰
2.前端静态文件如何应对HTTPS的到来——郭瑞
3.聊一聊HTTPS那些事儿——候医生
4. HTTP协议以及http与https的区别——飘来荡去的阿宅
5. SSL与TLS的区别以及介绍——hengstart
6. SSL延迟有多大——阮一峰
7.图解SSL协议——阮一峰
8.我也想来谈谈HTTPS——ThoughtWorks
9. HTTPS原理探讨——轩风阁
10. HTTPS 是如何保证安全的——Delton
11.HTTPS是如何工作的——Edgar
12.分析HTTPS和HTTP的区别——佳鱼的家